In recent years, Google has placed increasing importance on user experience as a key factor in determining search rankings. Core Web Vitals (CWV), a set of performance metrics introduced by Google in 2020, aim to quantify various aspects of user experience and serve as critical indicators of website performance. In this comprehensive guide, we will delve into the impact of Core Web Vitals on website performance and SEO, and provide insights on optimizing your website to meet these essential benchmarks.
Understanding Core Web Vitals
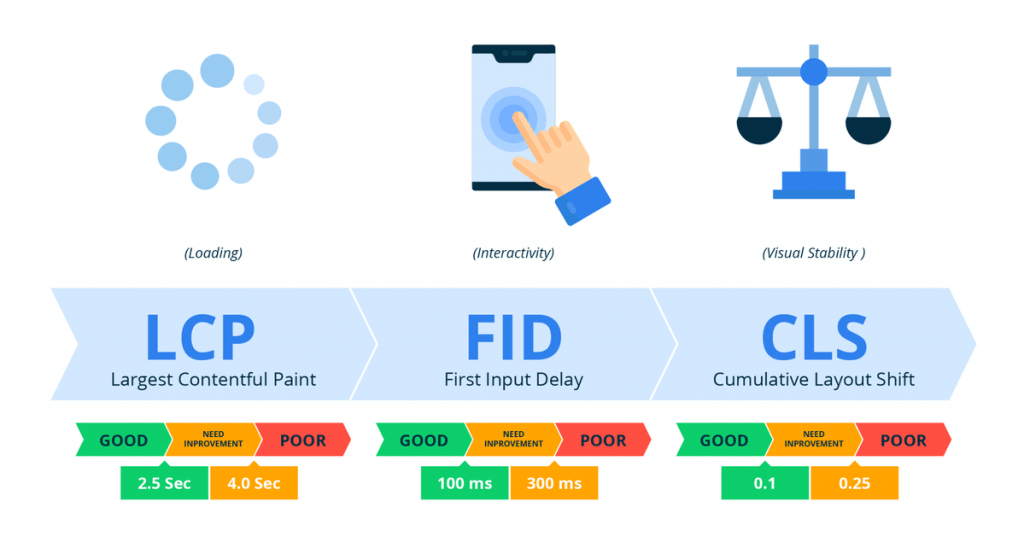
Core Web Vitals are a set of three performance metrics that measure the user experience of a web page in terms of loading speed, interactivity, and visual stability. These metrics are:
- Largest Contentful Paint (LCP): LCP measures the time it takes for the largest content element (e.g., an image, text block, or video) to become visible on the screen. A fast LCP indicates that the page is loading quickly, providing a better user experience.
- First Input Delay (FID): FID quantifies the time it takes for a web page to become responsive to user interactions, such as clicks or taps. A low FID signifies a more interactive and responsive website, leading to enhanced user engagement.
- Cumulative Layout Shift (CLS): CLS gauges the visual stability of a web page by tracking unexpected layout shifts that occur as the page loads. A low CLS score indicates a stable layout, reducing the likelihood of users experiencing frustration due to unexpected shifts in content.
The Importance of Core Web Vitals for SEO
Google announced in May 2020 that CWV would become ranking signals within the search algorithm, emphasizing the significance of these metrics for SEO. The reasons behind this shift are manifold:
Focus on user experience
Core Web Vitals directly measure user experience, and Google’s goal is to provide users with the most relevant and enjoyable content. By prioritizing websites with better performance in search results, Google encourages webmasters to optimize their sites for improved user experience.
Better engagement and conversion rates
Websites that perform well in terms of CWV are likely to have higher engagement and conversion rates. Users are more inclined to stay on a fast-loading, responsive, and visually stable website, leading to increased dwell time and reduced bounce rates, which are factors that positively impact search rankings.
Competitive advantage
As Core Web Vitals become more critical in determining search rankings, optimizing your website to meet these standards can provide a competitive edge over other websites that may not have prioritized these performance metrics.
Optimizing Your Website for Core Web Vitals
To improve your website’s CWV scores, you should focus on addressing the key factors that impact each metric:
Optimizing LCP
- Compress and optimize images to reduce their file size.
- Use lazy loading for offscreen images.
- Minify and compress CSS and JavaScript files.
- Implement server caching and Content Delivery Networks (CDNs) to reduce server response times.
Improving FID
- Defer non-critical JavaScript execution until after the page has loaded.
- Break up long tasks into smaller, asynchronous tasks.
- Use a web worker to offload non-UI tasks to a separate background thread.
Reducing CLS
- Allocate fixed dimensions (width and height) for images and embedded media.
- Avoid inserting content above existing content, especially during page load.
- Use CSS transitions or animations to create smooth transitions when layout changes occur.
Monitoring Core Web Vitals
To track and monitor your website’s CWV you can use various tools provided by Google and third-party solutions:
- Google Search Console: The Core Web Vitals report in Google Search Console provides an overview of your website’s performance based on real user data. It helps you identify pages that require optimization and offers insights into the specific issues affecting each metric.
- PageSpeed Insights: This tool analyzes your web pages and provides a detailed report on their performance, including CWV scores, along with suggestions for improvement.
- Lighthouse: Lighthouse is an open-source tool that audits your web pages for performance, accessibility, and SEO. It includes CWV metrics in its performance audit report and offers optimization recommendations.
- Chrome User Experience Report (CrUX): CrUX is a public dataset provided by Google that contains aggregated user experience data from millions of websites. You can use tools like BigQuery or the CrUX API to analyze your website’s CWV performance based on real user data.
- Chrome DevTools: Chrome DevTools offer a range of features to help you analyze and optimize your website’s Core Web Vitals. The Performance panel allows you to record and analyze your web page’s loading and runtime performance, while the Layout Shift Regions feature in the Rendering panel highlights areas of the page that experience layout shifts.
Core Web Vitals play a significant role in determining the user experience of a website and have a direct impact on SEO. By understanding these performance metrics and implementing the necessary optimizations, you can enhance the user experience on your website, leading to improved search rankings, increased user engagement, and better conversion rates. Monitoring your website’s Core Web Vitals performance regularly and addressing any issues that arise is crucial to maintaining a high-performing, user-friendly online presence.